Object Data Exercise
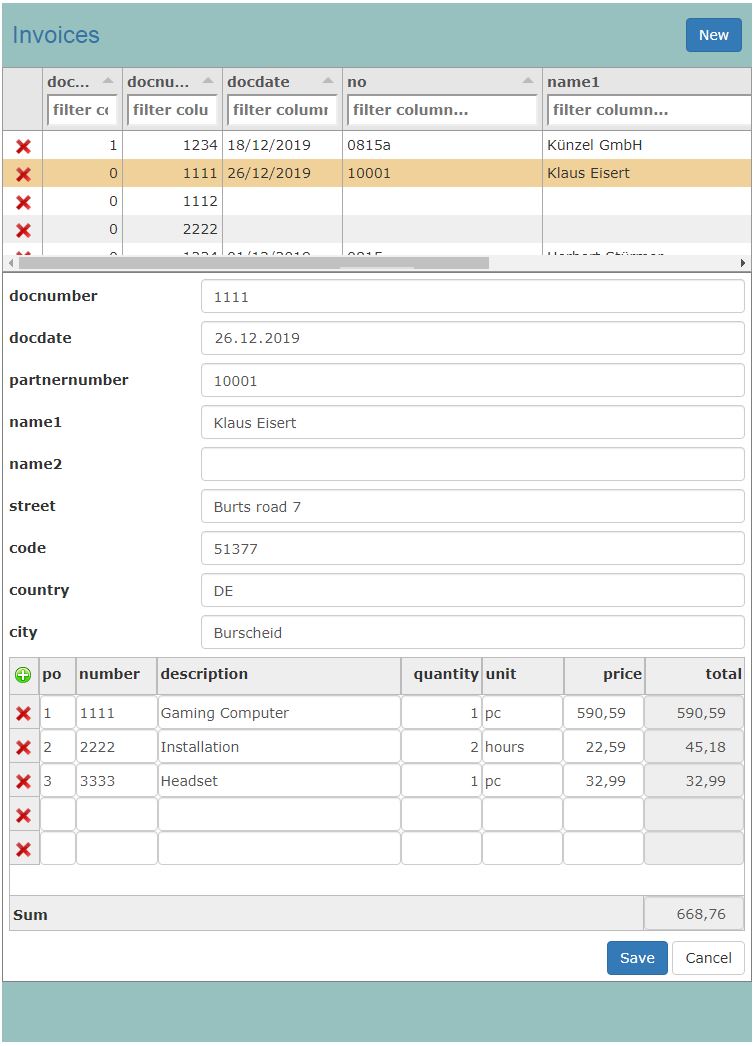
Example invoice

Invoices are well known. Everybody gets invoices; many companies and independents write invoices. This is only an easy example to explain the master detail form; so some necessary fields for an invoice are missing. The data is stored in 2 tables:
- Invoice-Head: k8documents
- Positions: k8documentitems
create the tables
Create the tables with: mysql/object_invoice.sql
Preparations
Datadefinition 33 defines this invoice. The steps to create this exercise are the following:
Create the projectfolder: kitsamples
In the masterdata/_init.php, property=domain_datadeffiles add _datadefinition_kit.php:
In the kitsamples/_datadefinition_kit.php the html snippets are loaded into the datadefintion:
html templates for the form
For the main fields I use jsonform. For the child records I need 2 html snippets:
- container snippet
- record snippet
the container snippet kitsamples/object_invoice_container.html:
the recordset snippet kitsamples/object_invoice_record_33.html:
css file for items elements
The main fields are formatted with bootstrap. The CSS cares for this:
- min height for container
- headline and footline
- flexbox for the items table
- input fields like bootstrap with smaller padding
- position for sum
css/object_invoice.css:
JavaScript for calculation
js/object_invoice_33.js
In each line the total of quantity and price has to be calculated. The Sum of quantity and price has to be displayed in the document foot.
Here for the javascritpt file: object_invoice_33.js is created.
insert article
the datadefinition
kitsamples/object_invoice_33.json
Special settings in the datadefinition:
kitsamples/pdf_invoice.json
localhost: index.php?datadefID=33&page=masterdata
check it out: example invoice
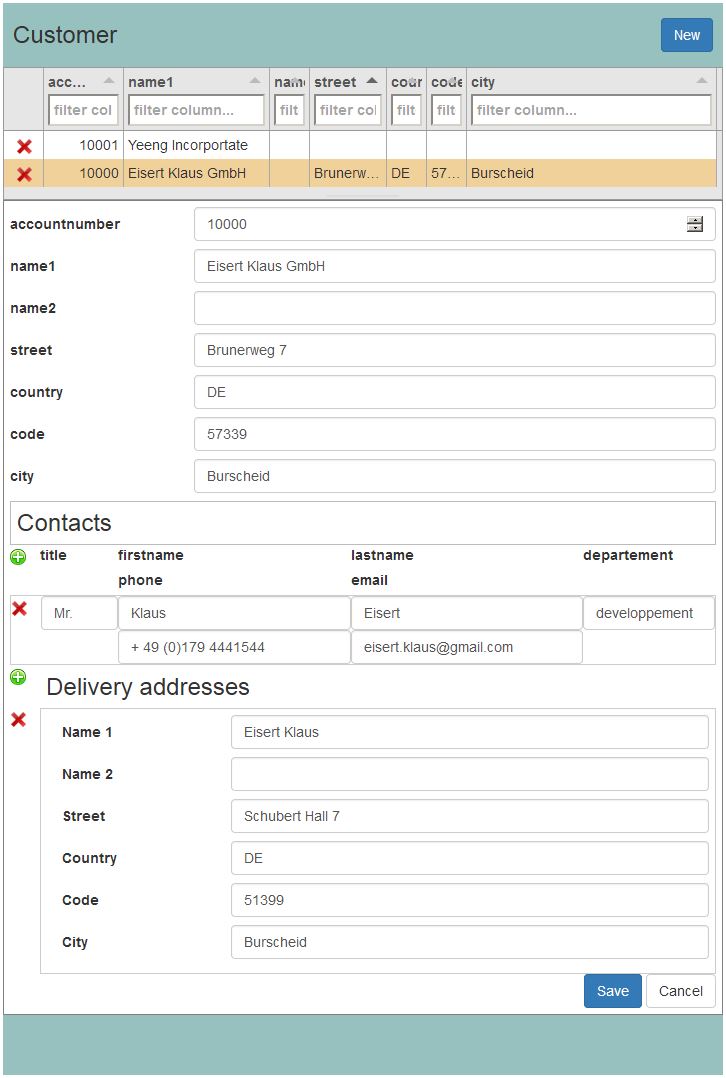
Example customer

this is the table structure:
- er_customer
- er_employee
- er_deliveryaddress
create the tables
Create the tables with: mysql/object_customer.sql
datadefinition
datadefID=20
kitsamples/object_customer.json
html snippet for the container
kitsamples/object_customer_container.html
html snippet for the arrays
kitsamples/object_customer_employee_record.html
kitsamples/object_customer_da_record.html
CSS
Formatting for the arrays (css/object_areas.css):
localhost: index.php?datadefID=20&page=masterdata
check it out: example customer
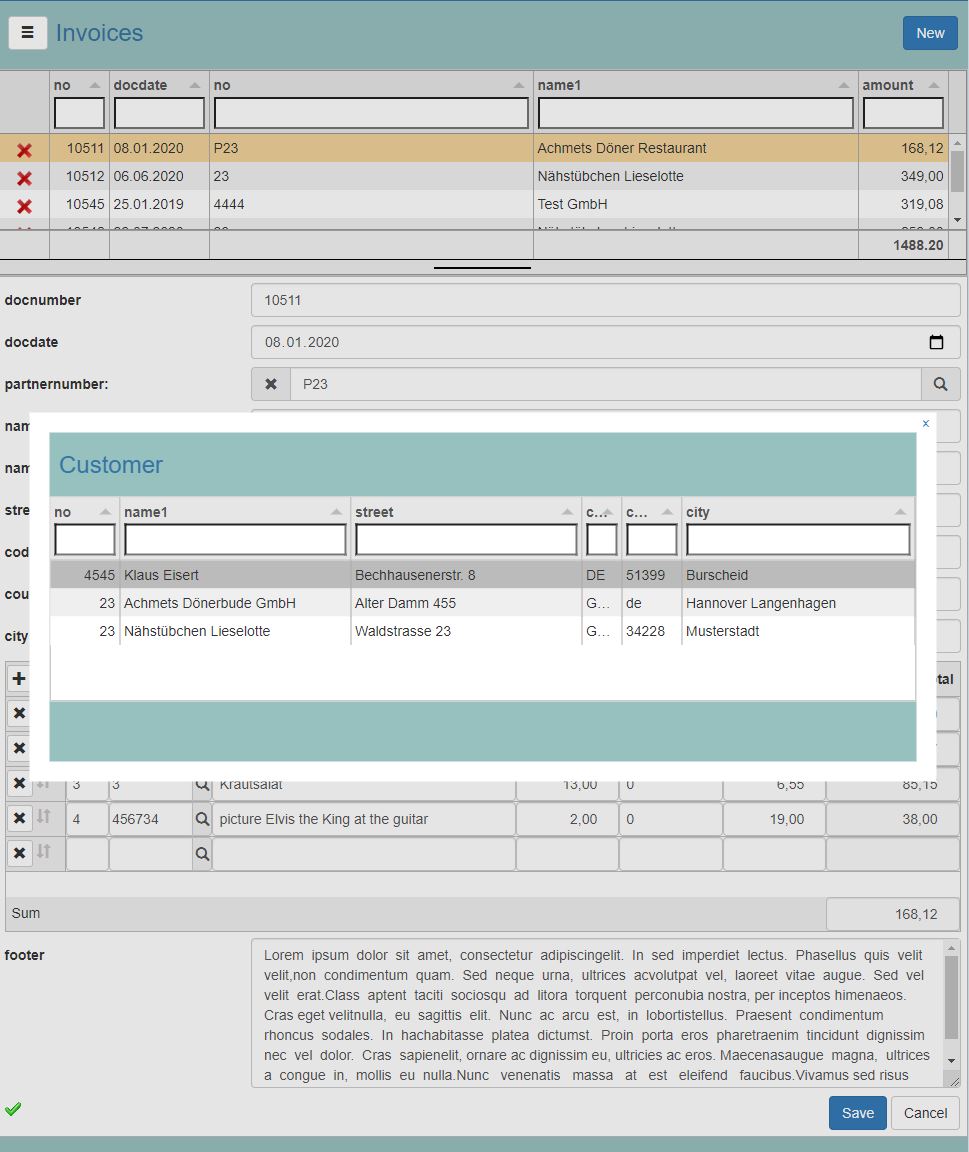
Example invoice with searchbox

Our invoice example will be extended with 2 searchboxes:
- customer, datadefID=20
- item, datadefID=k8components
Changes
Attention, instead of using datadefinition 33 we use datadefinition 3.
in datadefinition kitsamples/object_invoice_3.json
define the datadefinition for customer and items as "settingsadditional"
in the section jsonform.form exchange '"partnernumber",' with:
in HTML kitsamples/object_invoice_record_33.html
exchange the container of componentnumber with the input as input-group with the magnifying glass:
in Javascript js/object_invoice_33.js
function onchange(): add the 2 fields in the switch statement:
item_search and insertComponent
new Files
kitsamples/object_invoice_3.json
the recordset snippet kitsamples/object_invoice_record.html:
js/object_invoice_3.js
localhost: index.php?datadefID=3&page=masterdata
check it out: example invoice searchbox
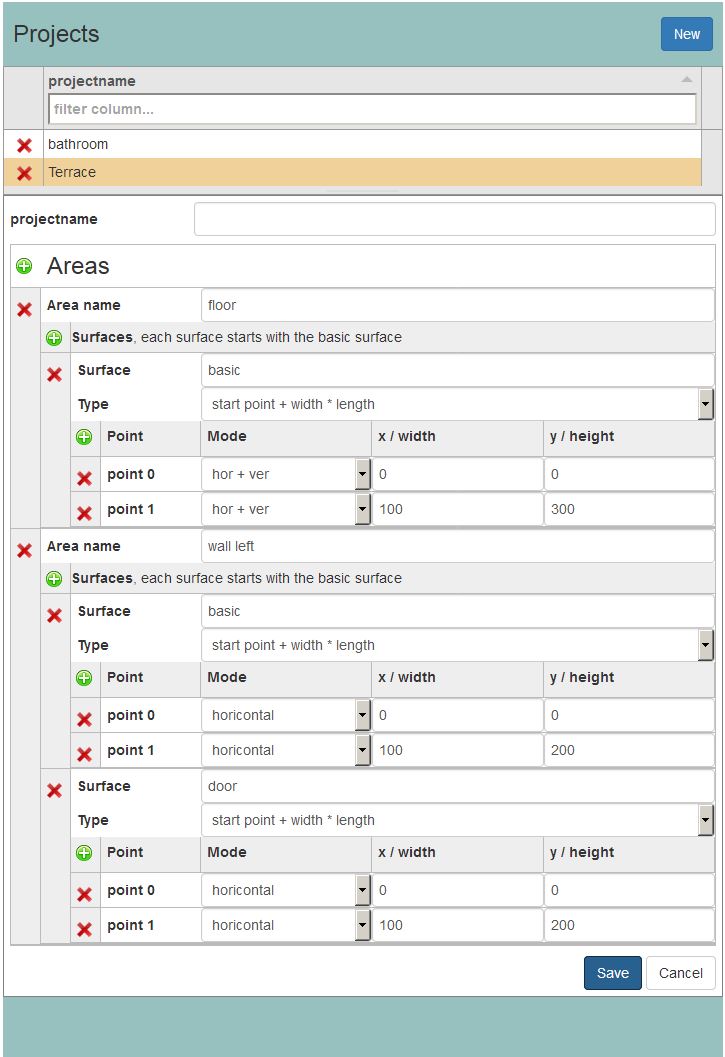
Example areas

the area objext consist of 4 tables:
- TPprojects
- TPareas
- TPsurfaces
- TPpoints
create the tables
Create the tables with: mysql/object_area.sql
datadefinition
datadefID=10
object_area.json
the json configuration:
html snippet for the container
the following html snippets are necessary:
- object_area_container.html
- object_area_record.html
- object_area_surface_record.html
- object_area_point_record.html
kitsamples/object_area_container.html
html snippet for the arrays
kitsamples/object_area_record.html
kitsamples/object_area_surface_record.html
kitsamples/object_area_point_record.html
css file for items elements
Formatting for the arrays (css/object_areas.css):