Masterdata

Master data form on the fly: Call it with your table and get automatically a master data form!
Generate a datadefinition and configure the list columns and the form with JSON to get it functionally and good looking!
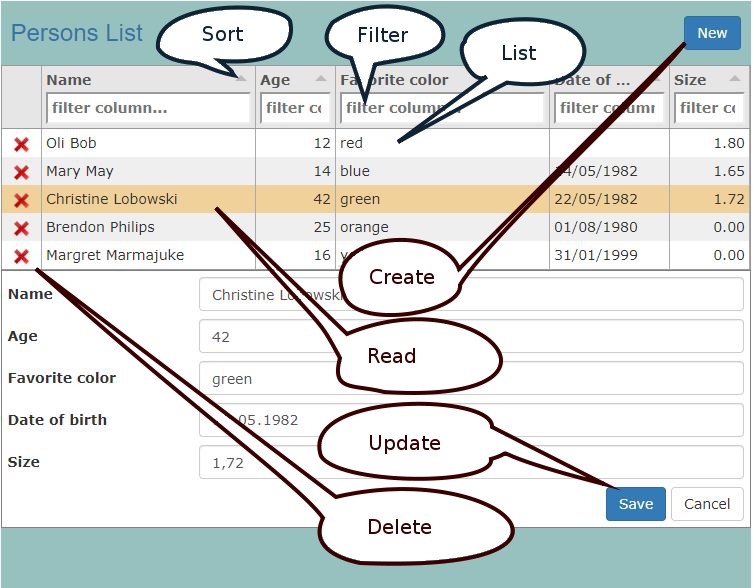
Listing record functions:
- List
- Sort
- Filter
Crud functions:
- Create, New record
- Read, Load record
- Update, Save record
- Delete record
Table requirement: primary key of the table
A table for master data has to fullfill the following rules:
- the Primary key has to consist of an single field
- type: intautoincrement
The primary key is a hidden field in the master data form. It can not be changed!
Masterdata form on the fly
Checkout the generation of a masterdata form on the fly:
- Customer table on the fly:
index.php?table=er_customer&page=masterdata - Item table on the fly:
index.php?table=k8components&page=masterdata - Helprequest on the fly:
objectdata_form.php?table=hrhelprequest&page=masterdata
Attention, generate a table is only allowed on this demonstration page. This functionality is normally turned off!
Generate a new datadefinition for k8components
The datadefinition contains details for reading, saving and displaying a recordset. For more informations look: datadefinition.
The following steps are necessary to create your own datadefinition:
- create your table: k8components (already created with "k8examples.sql")
- generate your datadefinition
- here, have a look to:
new datadefintion - in your developement:
newdatadefinition.php?table=k8components&datadefID=k8components
- here, have a look to:
- in your folder myproject create a folder: k8components.
- save the datadefinition in your folder k8components with the name "k8components" as json file.
- look in your browser:
index.php?datadefID=k8components&page=masterdata
the container snippet myproject/k8components/k8components.json:
localhost: index.php?datadefID=k8components&page=masterdata
1st master data form: item master data
Optimize your datadefinition
This are the main parts of your datadefintion which we want to extend:
- displaycolumn
- displaydescription
- headertitle
- headerdescription
- masterdata
- filters_catalog
- sql_derived
- rights
- tabulator
- change visibilty
- add column: username
- k8form
- change layout to display 2 blocks
- remove unnecessary fields
Display your definition as masterdata form in the browser:
- index.php?page=masterdata&datadefID=k8components
(you only can insert data, when you are registered and logged in!)
the container snippet myproject/k8components/k8components.json:
(by copying this content replace "k8compmin" with "k8components")
later we use this item list for administration overview
localhost: index.php?datadefID=k8components&page=masterdata
result after optimizing: optimzed item form
Adding image upload
The image upload is established by dropzone. In the section masterdata the upload is enabled and the parameter for dropzone are set:
The images are resized before they are uploaded.
the container snippet myproject/k8components/k8components.json:
(by copying this content replace "k8components_2" with "k8components")
localhost: index.php?datadefID=k8components&page=masterdata
result: item form with images
Adding tinymce and validation
To make "descriptionlong" to a tinymce editor we need the tinymce library and JavaScript call back functions:
- datadefinition
- script: tinymce.min.js
- script: k8pages.js
- k8components_datadef.js
- call back functions
- dataCreateStructure(..)
- dataLoad(..)
- dataNew(..)
- upload.settings.dataAfterUpload(..)
- function
- tinymceInit(image_list,disabled)
- call back functions
With this line in the datadefinition the JavaScript is added to the datadefinition:
Please overwrite the datadefinition: myproject/k8components/k8components.json:
Attention, please replace "kitsamples" with <myproject>
In the k8form section the class of the field "descriptionlong" is added with "tinymce", the selector to bind tinymce.
Later we use this item list for administration overview and without tabulator as edit form for the user entries.
Please create the JavaScript file: myproject/k8components/k8components_datadef.js:
Validation
- html
- field "text1" required
- status==(published or closed)
- JavaScript "dataBeforeSave(..)
- field "textdimensions" required
- uploaded images required
- PHP
- file: k8components_validate.php
- componentnumber required
- text1 required
- textdimensions required
- descriptionlong required
- minimum 1 uploaded image
- file: k8components_validate.php
- JavaScript "dataBeforeSave(..)
- PHP: table columns are all checked for valid input
This is only an example for the different levels of validation. Opitmize the validation in your procject, please.
Please create the PHP file: myproject/k8components/k8components_validate.php:
Display your definition as masterdata form in the browser:
- index.php?page=masterdata&datadefID=k8components
(you only can insert data, when you are registered and logged in!)
Attention due to the url of the images, the page is opened in webkit folder.
localhost: index.php?datadefID=k8components&page=masterdata
result with tinymce: tinymce item form
CSS, Changing the appearance
Choose the right CSS file for the area which you like to change:
- masterdata for headline and footline
- tabulator for the listing
- jsonform, bootstrap for the form
Take the file names please out of our code example at the top!
The following elements are styled in masterdata.css:
- the headline at the top of the form
- the selected row in the listing
- the handle between listing and form
- jsonform, the bottom-margin of the input fields
- the footline at the bottom of the form
Datadefinitions
Example of a datadefinition
Attention Json, please regard to enclose your collection keys in quotes. So you can easily check your json datastructure in jsonlint!
Signification of the properties:
- name: displayed in the form headline
- table: if columns is not defined, the table structure is read and stored in the columns array
- key: Primary key field of the table
- objectclass: name of the data access class
- requiredfile: php file of the objectclass
- masterdata: url for the data access
- columns: array of the table fields. The "column" part of the definition is important for the data access class. Only this fields are saved to the database
- tabulator: definition for the recordset list in the header
please change the listing here! - jsonform: definition for the fields in the form
please change the form here! - jsonform_conf: configuration of vertical and horizontal form
tabulator, used properties:
- ajaxFiltering":true
- "height":205
- "layout"=>"fitColumns", to spread the columns along the whole list width
- columns
- name
- title
- headerfilter (true ,false)
- headerSort (default:true, false)
- width (in px)
- align (left|center|right)
- formatter: money, date
- formatterparams, http://tabulator.info/docs/4.4/format#format-builtin)
- date (http://tabulator.info/docs/4.1/format)
jsonform, used schema properties:
- name
- title
- type (string, number, integer, boolean, array, object)
- step ("0.01" allows 2 decimal places)
- required
- maxLength
- enum (for select,['value1','value2'])
- readOnly
- default
Try out the jsonform playground