Documentation
Download and install
- Download
- unzip
- install: copy it in your php server folder
Setting the mysql connection
Open the file "masterdata/_mysql.php and set the connection parameter to your mysql-server: server, username, password and database.
Have a look to the examples
By looking to the examples you will see the details of the structure.
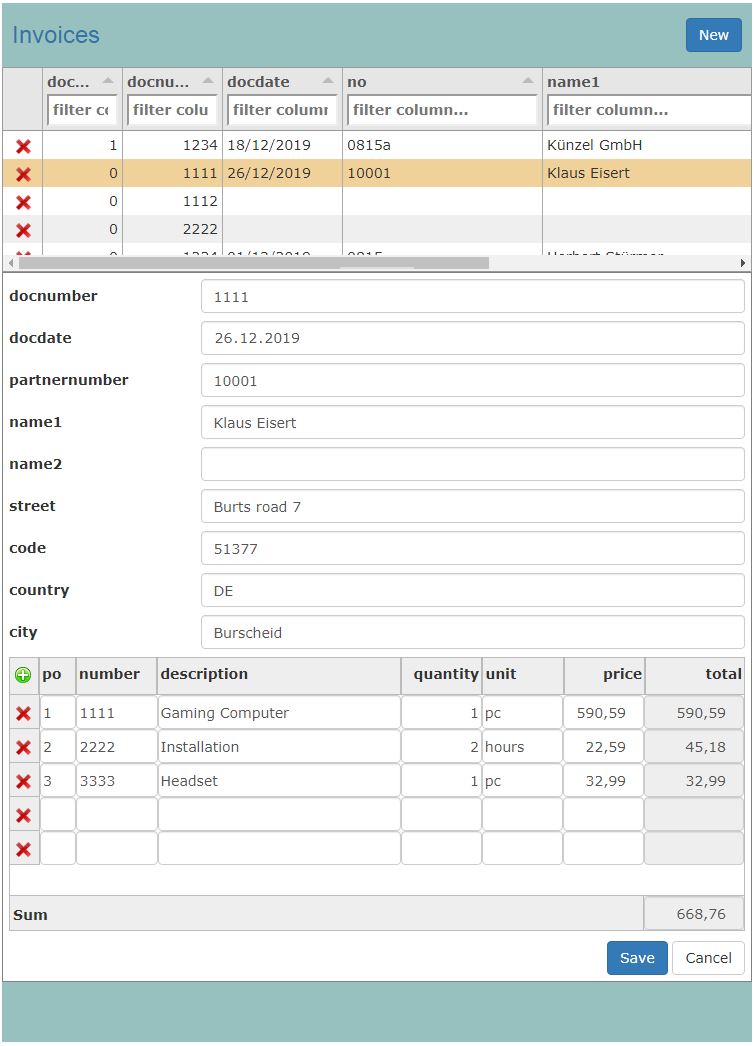
Example invoice

Invoices are well known. Everybody gets invoices; many companies and independents write invoices. This is only an easy example to explain the master detail form; so some necessary fields for an invoice are missing. The data is stored in 2 tables:
- Invoice-Head: k8documents
- Positions: k8documentitems
Datadefinition 3 defines this invoice. The file for this example is: object_invoice_form.php. The steps to create this form are the following:
create the tables
Create the tables with: mysql/object_invoice.sql
the datadefinition
the json configuration:
configure the child class
html templates for the form
For the main fields I use jsonform. For the child records I need 2 html snippets:
- container snippet
- record snippet
the container snippet masterdata/object_invoice_container.html:
the recordset snippet masterdata/object_invoice_record.html:
css file for items elements
The main fields are formatted with bootstrap. The CSS cares for this:
- min height for container
- headline and footline
- flexbox for the items table
- input fields like bootstrap with smaller padding
- position for sum
object_invoice.css, pls declare it in the head
js file for calculation
object_invoice.js
In each line the total of quantity and price has to be calculated. The Sum of quantity and price has to be displayed in the document foot.
Here for the javascritpt file: object_invoice.js is created.
insert article
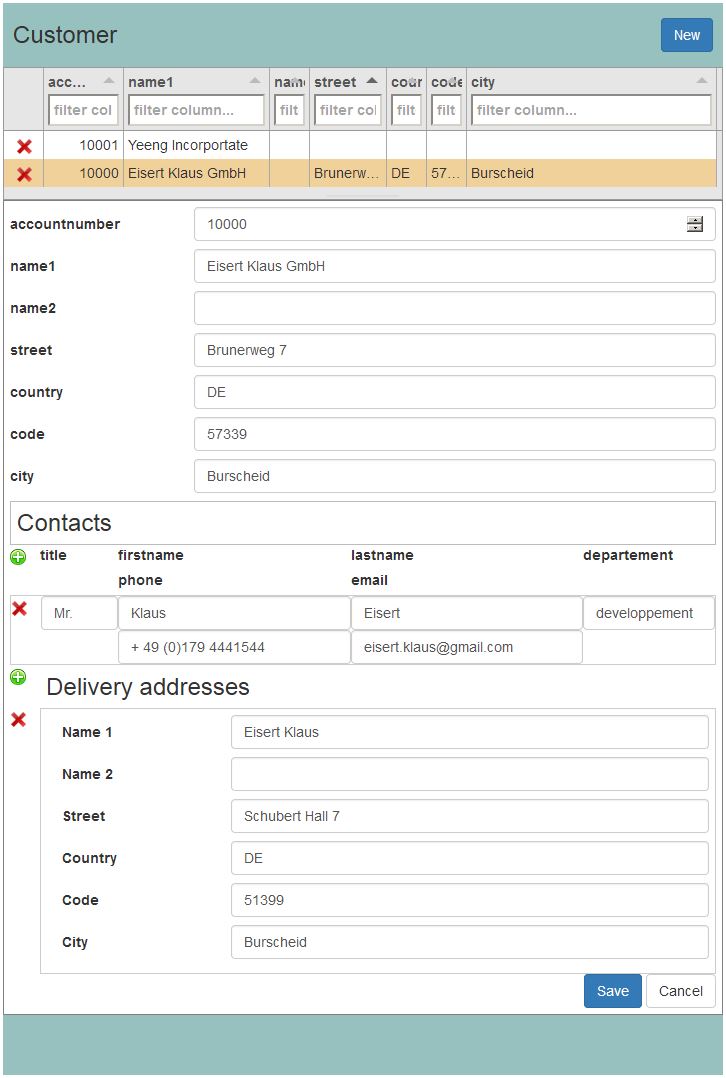
Example customer

this is the table structure:
- er_customer
- er_employee
- er_deliveryaddress
create the tables
Create the tables with: mysql/object_area.sql
datadefinition
masterdata/object_customer.json
html snippet for the container
masterdata/object_customer_container.html
html snippet for the arrays
masterdata/object_customer_employee_record.html
masterdata/object_customer_da_record.html
CSS
Formatting for the arrays (css/object_areas.css):
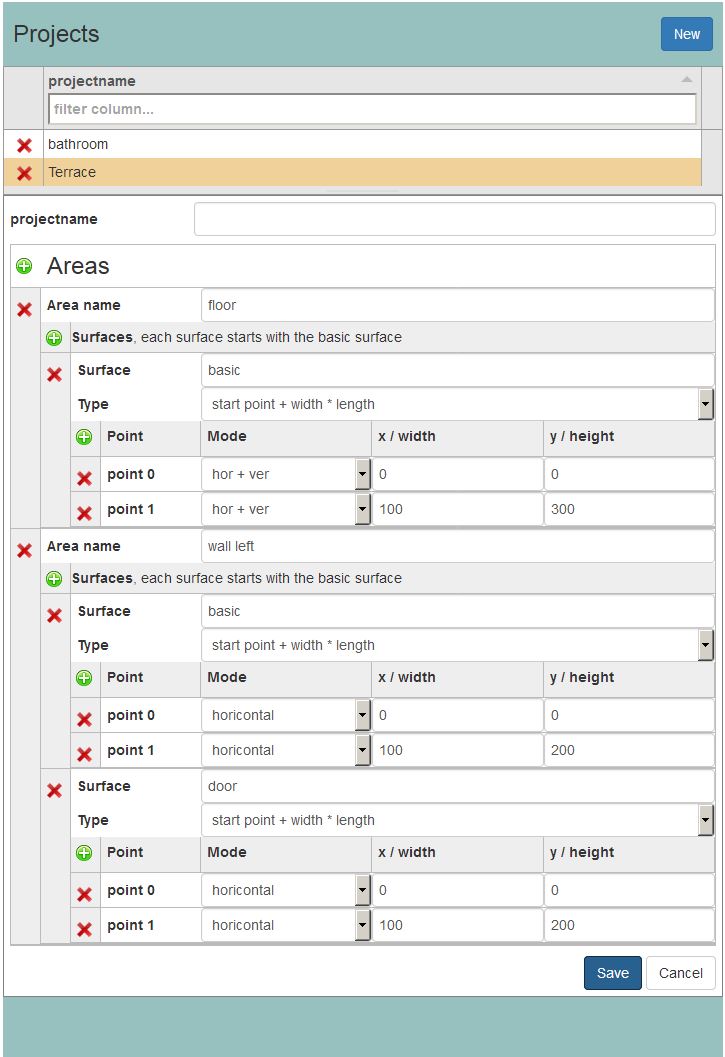
Example areas

the area objext consist of 4 tables:
- TPprojects
- TPareas
- TPsurfaces
- TPpoints
create the tables
Create the tables with: mysql/object_area.sql
datadefinition
datadefID=10
object_area.json
the json configuration:
html snippet for the container
the following html snippets are necessary:
- object_area_container.html
- object_area_record.html
- object_area_surface_record.html
- object_area_point_record.html
masterdata/object_area_container.html
html snippet for the arrays
masterdata/object_area_record.html
masterdata/object_area_surface_record.html
masterdata/object_area_point_record.html
css file for items elements
Formatting for the arrays (css/object_areas.css):
Getting started
php Example
Open the file 'object_data_form.php' in your root path with an editor. The file looks like this:
steps todo
you have to do this steps
- create the tables
- datadefinition
- generate the datadefinition
- make your modifications
- configure the child class and add it
- put it in masterdata/datadefinitions.php
- html templates for document items
- object_example_container.html
- object_example_record.html
- optional
- css file for items elements
- js/object_invoice.js, file for calculation
generate and configure datadefinitions
do the following steps for the datadefintion:
- 1st step
- Create a new Datadefinition for your table
- save it as json file in the directory masterdata, name: object_myexample.json
- add your definition (masterdata/datadefinitions.php) at the end to the array datadefinition[<your Number>]
- Test it
- 2nd step
- Change tabulator for the listing
- Change jsonform
- add placeholder for the HTML Snippet of the array container
- masterdata, add object parameters
- add childs (arrays)
"fieldname": ARRAY_NAME - js_rec_records, load html record
masterdata section:
jsonform.form section:
childs-section:
Exchange the placeholders with your table properties!
datadefinition, load object_myexampls.json, exchange placeholders:
template for container and record
rename the following placeholder:
- exchange ARRAY_NAME with
datadefinition[x]['childs'][0]['fieldname'] - exchange index_ARRAY_NAME with
index_datadefinition[x]['childs'][0]['fieldname'] - field 1-3 with your headline titles
- column 1-3 with columname of your child table
don not change the class js_rec_... (js_rec_records)
template for the container, object_example_container.html
template for the record, object_example_record.html
datadefinition, load html at last to your datadefinition:
css
the css for a simple child table is already implemented in masterdata.css.
Searchbox
HTML
Example for html implementation in a row:
Javascript
function item_search(this):
function insertresult(this):